Câu hỏi trang 59
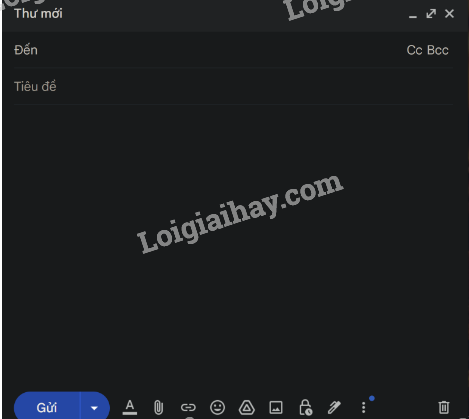
Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu, em hãy cho biết tên và chức năng của các điều khiển đó.

Mở email và soạn thảo văn bản để quan sát.
Liệt kê các ô bắt buộc phải nhập để gửi được email.


Trên màn hình soạn thảo email có một số ô điều khiển nhập dữ liệu.
- Ô địa chỉ người nhận: dùng để nhập địa chỉ email của người nhận thư.
- Tiêu đề: tên của bức thư muốn gửi.
- Phần nội dung ghi lại những nội dung muốn truyền đạt đến người nhận.
Câu hỏi trang 60
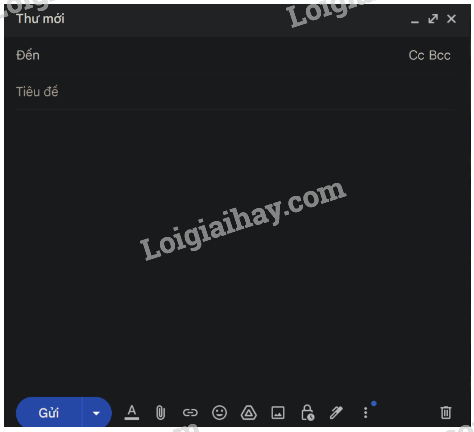
Em hãy phân biệt sự khác nhau giữa việc nhập dữ liệu cho ô “Địa chỉ người nhận” và ô “Nội dung” khi soạn thảo email.

Soạn thảo một email và nhận xét sự khác biệt.


Việc nhập dữ liệu cho ô “Địa chỉ người nhận” là địa chỉ người sẽ nhận thư.
Việc nhập dữ liệu cho ô “Nội dung” khi soạn thảo email là: nội dung mà người gửi thư muốn gửi cho người nhận thư.
Câu hỏi trang 65 Luyện tập (LT)
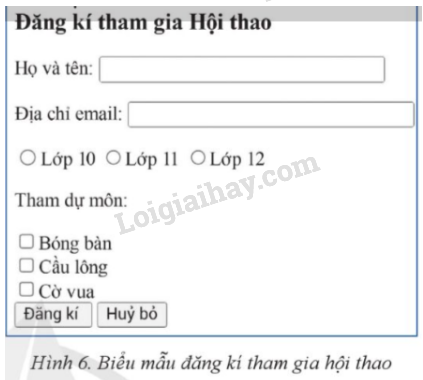
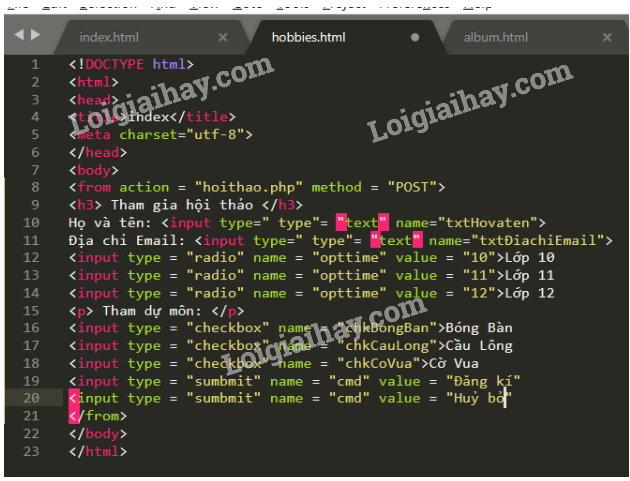
Em hãy soạn thảo văn bản HTML để tạo biểu mẫu với các điều khiển nhập liệu như ở Hình 6.


Soạn thảo văn bản và dùng các phần tử để tạo biểu mẫu.
Biểu mẫu gồm các thông tin bắt buộc phải điền: Họ và tên, Địa chỉ email; các lựa chọn: lớp, môn tham dự; nút xác nhận đăng kí hoặc hủy bỏ.

<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset=”utf-8″>
</head>
<body>
<from action = "hoithao.php” method = "POST”>
<h3> Tham gia hội thảo </h3>
Họ và tên: <input type=” type”= "text” name=”txtHovaten”>
Địa chỉ Email: <input type=” type”= "text” name=”txtĐiachiEmail”>
<input type = "radio” name = "opttime” value = "10”>Lớp 10
<input type = "radio” name = "opttime” value = "11”>Lớp 11
<input type = "radio” name = "opttime” value = "12”>Lớp 12
<p> Tham dự môn: </p>
<input type = "checkbox” name = "chkBongBan”>Bóng Bàn
<input type = "checkbox” name = "chkCauLong”>Cầu Lông
<input type = "checkbox” name = "chkCoVua”>Cờ Vua
<input type = "sumbmit” name = "cmd” value = "Đăng kí”
<input type = "sumbmit” name = "cmd” value = "Huỷ bỏ”
</from>
</body>
</html>

Câu hỏi trang 65 Vận dụng (VD)
Em hãy hiệu chỉnh văn bản HTML trong bài luyện tập để chỉ cho phép chọn một môn thể thao trong danh sách các môn thể thao được gợi ý.

Advertisements (Quảng cáo)
Thực hiện các thao tác tương tự bài luyện tập.
Ở phần lựa chọn môn tham gia chỉ cho phép chọn 1 môn.

<!DOCTYPE html>
<html>
<head>
<title>index</title>
<meta charset=”utf-8″>
</head>
<body>
<from action = "hoithao.php” method = "POST”>
<h3> Tham gia hội thảo </h3>
Họ và tên: <input type=” type”= "text” name=”txtHovaten”>
Địa chỉ Email: <input type=” type”= "text” name=”txtĐiachiEmail”>
<input type = "radio” name = "opttime” value = "10”>Lớp 10
<input type = "radio” name = "opttime” value = "11”>Lớp 11
<input type = "radio” name = "opttime” value = "12”>Lớp 12
<p> Tham dự môn: </p>
<input type = "checkbox” name = "chkBongBan”>Bóng Bàn
<input type = "checkbox” name = "chkCauLong”>Cầu Lông
<input type = "checkbox” name = "chkCoVua”>Cờ Vua
<input type = "sumbmit” name = "cmd” value = "Đăng kí”
<input type = "sumbmit” name = "cmd” value = "Huỷ bỏ”
</from>
</body>
</html>
Câu hỏi trang 65 Kiểm tra (KT) 1
Khai báo nào được dùng để tạo điều khiển nhập dữ liệu ô text trong biểu mẫu?
A. <input type=”text” name=”txt”>
B. <textfield name=”txt”>
C. <textinput name”txt”>
D. <input type=”txtfield” name=”txt”>

Để nhập dữ liệu ô text trong biểu mẫu thực hiện khai báo:
<input type = “text” name = “Tên_điều_khiển”value= “Giá trị”>.

Để nhập dữ liệu ô text trong biểu mẫu thực hiện khai báo:
<input type = “text” name = “Tên_điều_khiển”value= “Giá trị”>.
=> Khai báo đúng là:
A. <input type=”text” name=”txt”>
Câu hỏi trang 65 Kiểm tra (KT) 2
Mỗi phát biểu sau đây về các điều khiển nhập dữ liệu trên biểu mẫu là đúng hay sai?
a) Phần tử textarea được dùng để khai báo điều khiển nhập dữ liệu kí tự trên nhiều dòng trong biểu mẫu.
b) Phần tử input có thuộc tính type = “radio” được dùng để khai báo các mục lựa chọn cho phép người dùng có thể chọn nhiều mục chọn.
c) Phần tử input có thuộc tính type = “submit” được dùng để khai báo nút lệnh gửi dữ liệu.
d) Muốn xuống dòng khi nhập dữ liệu vào ô nhập liệu tạo bằng khai báo phần tử input có thuộc tính type= “text” sử dụng phím Enter.

Xem lý thuyết về cách khai báo của từng phần tử tạo biểu mẫu.

a) Sai
b) Đúng
c) Đúng
d) Sai
