Câu hỏi trang 64
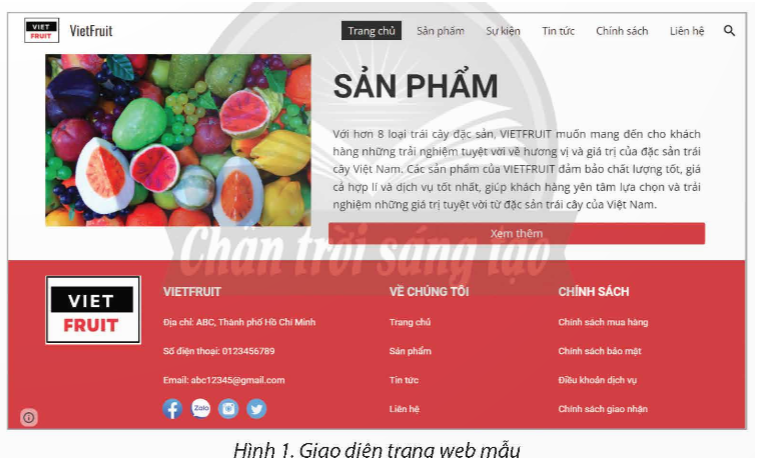
Em hãy thảo luận với bạn và chỉ ra vị trí chân trang trong Hình 1. Vì sao cần thiết kế chân trang cho tất cả các trang?


Lập nhóm thảo luận với bạn về chân trang trong trang web.
Chân trang trong hình 1 nằm ở phần dưới cùng của trang web.

Chân trang trong Hình 1 nằm ở phần dưới cùng của trang web. Nó có màu đỏ và hiển thị thông tin như tên công ty, địa chỉ, số điện thoại và email. Ngoài ra, chân trang còn chứa các biểu tượng mạng xã hội và liên kết đến các trang khác của website. Thiết kế chân trang cho tất cả các trang web là quan trọng vì nó cung cấp thông tin liên lạc, hỗ trợ người dùng dễ dàng điều hướng và có thêm thông tin về website.
Câu hỏi trang 67 Khám phá (KP) 1
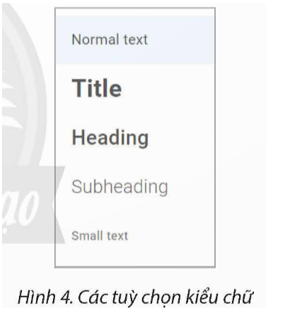
Công cụ Text box hỗ trợ các kiểu chữ nào để định dạng văn bản? Em hãy kể tên các kiểu chữ này.

Công cụ Text box hỗ trợ 5 tùy chọn kiểu chữ khác nhau để định dạng văn bản.

Có 5 tuỳ chọn (Hình 4).
Normal text: văn bản thường.
Title: tiêu đề lớn.
Heading: tiêu đề nhỏ.
Subheading: tiêu đề phụ.
Small text: văn bản chữ nhỏ.

Câu hỏi trang 67 Khám phá (KP) 2
Để chèn hình ảnh vào trang web, có những lựa chọn nào? Em hãy kể tên những lựa chọn này?

Để chèn hình ảnh vào trang web có 4 lựa chọn khác nhau.

Có 4 lựa chọn:
- Google Drive: chèn hình ảnh trong Google Drive.
- Link: chèn hình ảnh từ liên kết.
- Google Images: tìm kiếm hình ảnh trên Google.
- Photos: chèn hình ảnh từ Google Photos.
Câu hỏi trang 67 Khám phá (KP) 3
Công cụ Social links có hỗ trợ chèn tất cả các liên kết mạng xã hội hay không?

Công cụ Social links có hỗ trợ chèn tất cả các liên kết mạng xã hội.

Có. Công cụ Social links có hỗ trợ chèn tất cả các liên kết mạng xã hội.
Câu hỏi trang 68 Khám phá (KP)
Có bao nhiều tuỳ chọn điều chỉnh màu cho một mục? Em hãy kể tên các tuỳ chọn này.
Advertisements (Quảng cáo)

Trong một mục có khoảng 4 tùy chọn chỉnh màu.

Có 4 tùy chọn điều chỉnh màu cho một mục.
- Style 1 (không màu).
- Style 2 (màu xám).
- Style 3 (màu hiển thị theo giao diện).
- Image (sử dụng hình ảnh).
Câu hỏi trang 68 Luyện tập (LT) 1
Để chèn hình ảnh vào trang web, lựa chọn nào sau đây không được hỗ trợ trong Google Sites?
A. Google Drive.
B. Link.
C. Photos.
D. Images.

Tìm thông tin về các lựa chọn Google Drive, Link, Photos, Images.

Lựa chọn không được hỗ trợ chèn hình ảnh trong Google Sites là: Images.
=> Đáp án D.
Câu hỏi trang 68 Luyện tập (LT) 2
Để thiết kế các mục giống nhau về bố cục, lựa chọn nào sau đây được chọn?
A. Section colors.
B. Duplicate section.
C. Delete section.
D. Section color.

Tìm hiểu về chức năng của từng lựa chọn trong đáp án: Section colors, Duplicate section, Delete section, Section color.

Để thiết kế các mục giống nhau về bố cục, ta sử dụng lựa chọn Duplicate section.
=> Đáp án B
Câu hỏi trang 71
Với trang web chủ đề danh lam thắng cảnh ở quê hương em, hãy thiết kế chân trang - cho trang web. Trang thiết kế gồm các yêu cầu: Có thể chia bố cục trang thiết kế làm ba cột như sau: cột thứ nhất chứa logo, thông tin địa chỉ, số điện thoại, email và các liên kết mạng xã hội (chọn 3 – 4 mạng xã hội); cột thứ hai và cột thứ ba chứa các nội dung liên quan đến chủ đề. Sử dụng màu chân trang tuỳ chọn.

Sử dụng các tùy chọn để thiết kế chân trang cho trang web.
Phân chia bố cục, viết thông tin đầy đủ theo yêu cầu.

Ví dụ về một trang web danh lam thắng cảnh ở quê hương em.