Câu hỏi trang 78
Theo em, mục đích của việc tạo các hình ảnh chuyển động trong trang web để làm gì? Trong Google Sites có công cụ nào thực hiện được việc này?

Kết hợp kiến thức đã được học và tìm kiếm thông tin từ nhiều nguồn để trả lời câu hỏi.

Mục đích của việc tạo các hình ảnh chuyển động trong trang web để:
- Trang trí làm cho trang web sống động hơn.
- Cải thiện điều hướng và tương tác.
- Thiết kế theo xu hướng kể truyện.
- Tăng tính linh hoạt và trải nghiệm của người dùng.
Trong Google Sites có công cụ sau thực hiện được việc này:
- Công cụ Image carousel.
- Công cụ Embed.
Câu hỏi trang 79
Để tạo băng chuyền hình ảnh, em cần sử dụng ít nhất bao nhiêu hình ảnh?

Tìm hiểu về băng chuyền hình ảnh, đặc điểm của nó.

Để tạo băng chuyền hình ảnh, em cần sử dụng ít 02 hình ảnh.
Câu hỏi trang 81 Khám phá (KP)
Em hãy kể tên những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web.

Công cụ Embed được sử dụng để nhúng liên kết trang web hoặc mã định dạng web.
=> Tìm hiểu về Embed

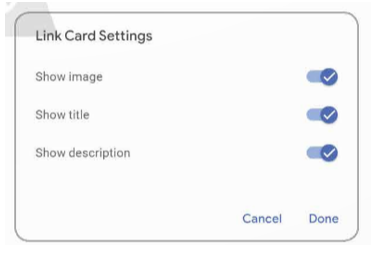
Những thay đổi tuỳ chọn hiển thị khi nhúng một liên kết trang web hoặc nhúng mã web vào trang web:
- Show image: hiển thị hình ảnh của trang web được nhúng.
- Show title: hiển thị tiêu đề bài viết của trang web được nhúng.
- Show description: hiển thị mô tả ngắn của trang web

Câu hỏi trang 81 Luyện tập (LT) 1
Để hiển thị phần chú thích cho ảnh (tên ảnh) của băng chuyển hình ảnh, lựa chọn nào sau đây được chọn?
A. Show dots.
B. Show captions.
C. Auto start.
D. Transition speed

Advertisements (Quảng cáo)
Tìm thông tin về 4 lựa chọn được đề cập: show dots, show captions, auto start, transition speed.

Show caption được sử dụng để hiển thị phần chú thích cho ảnh (tên ảnh) của băng chuyển hình ảnh
=> Đáp án B.
Câu hỏi trang 81 Luyện tập (LT) 2
Sau khi nhúng một trang web, để hiển thị mô tả của trang web được nhúng, lựa chọn nào sau đây được chọn?
A. Show image.
B. Show captions.
C. Show title.
D. Show description.

Tìm thông tin về 4 lựa chọn được đề cập: show image, show captions, show title, show decription.

Show decription được sử dụng để hiển thị mô tả của trang web được nhúng.
=> Đáp án là: D.
Câu hỏi trang 83 Vận dụng (VD) 1
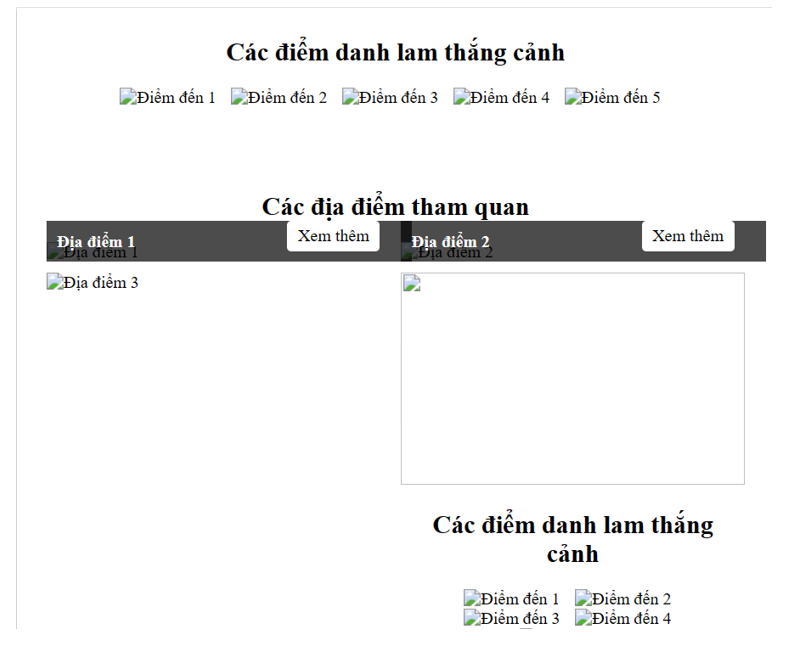
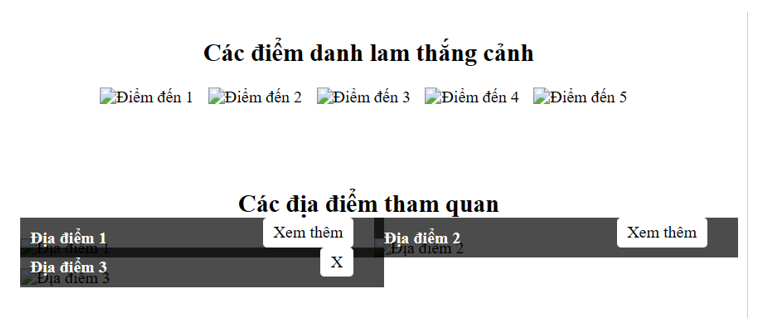
Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh”.
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan”.
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet

Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em theo yêu cầu.
Sử dụng các công cụ được học và hướng dẫn sử dụng trong bài.

Thiết kế nội dung trang Điểm đến cho trang web chủ đề danh lam thắng cảnh ở quê hương em, thông tin là các điểm danh lam thắng cảnh đó. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau:
Phần thứ nhất hiển thị từ 3 – 5 hình ảnh các điểm danh lam thắng cảnh, các hình ảnh hiển thị dạng băng chuyền, phía trên có tiêu đề văn bản “Các điểm danh lam thắng cảnh”.
Phần thứ hai hiển thị từ 2 – 4 hình ảnh danh lam thắng cảnh, 2 hình ảnh hiển thị trên 1 dòng 2 cột, bên dưới mỗi địa điểm hiển thị tên địa điểm và nút xem thêm. Phía trên phần thiết kế thứ hai có tiêu đề văn bản “Các địa điểm tham quan”.
Tải hình ảnh liên quan đến chủ đề từ các trang chia sẻ hình ảnh miễn phí trên Internet.

Câu hỏi trang 83 Vận dụng (VD) 2
Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.

Thiết kế nội dung trang Tin tức cho trang web chủ đề danh lam thắng cảnh ở quê hương em theo yều.
Sử dụng các công cụ được học và hướng dẫn sử dụng trong bài: Embed để nhúng liên kết.

Thiết kế nội dung trang Tin tức cho trang web chủ để danh lam thắng cảnh, thông tin là trang tin tức thực hiện nhúng bài viết của các trang tin tức danh lam thắng cảnh. Trang thiết kế có thể bố trí thành 2 phần gồm các yêu cầu sau: nhúng 2 trang web liên quan đến chủ đề, hiển thị các thông tin hình ảnh, tiêu đề bài viết và mô tả ngắn của bài viết đó.