Câu hỏi trang 81
Nêu ba nội dung khi trình bày ở dạng bảng sẽ phù hợp và trực quan hơn so với cách trình bày liệt kê theo đoạn văn.

Áp dụng các loại nội dung em đã nhận được dưới dạng bảng.

Các nội dung sẽ phù hợp và trực quan hơn khi trình bày ở dạng bảng là: thời khóa biểu, danh sách lớp, hóa đơn mua hàng,...
Câu hỏi trang 82
Em hãy bổ sung thêm cột nội dung công việc của các ngày còn lại cho Lịch sinh hoạt hàng tuần ở ví dụ 1.

Áp dụng các thẻ tạo bảng và thêm nội dung cho bảng: <table>, <tr>, <th>, <td>,...

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Tiêu đề của trang web</title>
</head>
<body>
<!- Nội dung ghi chú ->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border=”1″>
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học bài</td>
</tr>
</table>
</body>
</html>
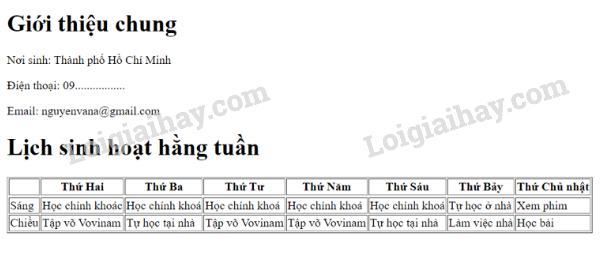
Kết quả:

Câu hỏi trang 84 Khám phá (KP)
Em hãy tạo thêm một khung để nhúng trang web www.learnpython.org vào trong mục Những trang web thường ghé thăm.

Sử dụng thẻ <iframe> để nhúng trang web khác vào trang web hiện tại.

Code:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Tiêu đề của trang web</title>
</head>
<body>
<!- Nội dung ghi chú ->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Những trang web thường ghé thăm</hl
<ul>
<li>:</li>
</ul>
<iframe src=”www.learnpython.org” width=”80%” height=”500″> </iframe>
</body>
</html>
Kết quả:

Câu hỏi trang 84 Luyện tập (LT) 1
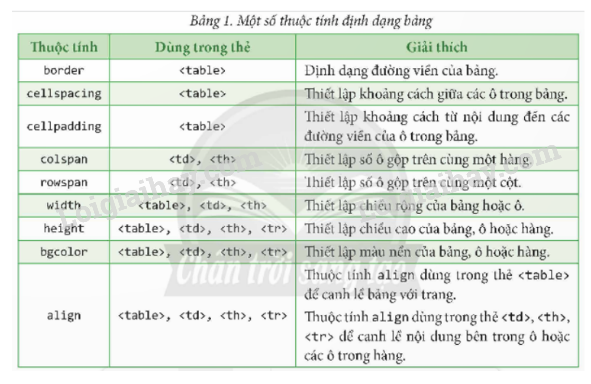
Chức năng của các thẻ và thuộc tính dùng để tạo bảng trong trang web là gì?

Các thẻ thường dùng trong tạo bảng là: <table>, <tr>, <th>, <td>,...

Bảng được bắt đầu từ thẻ <table> và kết thúc bằng thẻ </table>. Bên trong cặp thẻ <table> </table> là thẻ <tr> dùng để bắt đầu một hàng và </tr> dùng để kết thúc hàng; cặp thẻ <th> </<th> dùng để tạo các ô tiêu đề; cặp thẻ <td></td> dùng để tạo các ô còn lại. Ngoài ra thuộc tính border được dùng để định dạng đường viền của bảng.

Câu hỏi trang 84 Luyện tập (LT) 2
Em hãy nêu chức năng của thẻ <iframe> và một số thuộc tính dùng để nhúng trang web khác vào trang web hiện lại.

Thẻ <iframe> thường được sử dụng để nhúng trang web khác vào trang web hiện tại.

Thẻ <iframe> được dùng để nhúng một trang web khác vào trong trang web hiện tại.
Thuộc tính src chỉ định đường dẫn của trang web hoặc đối tượng được nhúng vào, thuộc tính width và height dùng để chỉ định kích thước của khung.
Câu hỏi trang 84 Thực hành (TH) 1
Yêu cầu: Tạo trang web trình bày thời khóa biểu của lớp 12A như Hình 4.


B1: Khởi động Visual Studio Code và tạo tập tkb.html.
B2. Nhập đoạn mã HTML. sau để tạo nội dung cho các hàng từ tiết 1 đến tiết 3 trong bảng thời khóa biểu.
3. Bổ sung mã lệnh để tạo các hàng còn lại của bảng thời khoá biểu.
4. Nháy đúp chuột vào tệp tkb.html để mở trang web trong trình duyệt. Kiểm tra kết quả thực hiện.

Tạo bảng thời khoá biểu có 8 dòng và 7 cột. Các bước thực hiện như sau:
1. Khởi động Visual Studio Code và tạo tập tkb.html.
2. Nhập đoạn mã HTML. sau để tạo nội dung cho các hàng từ tiết 1 đến tiết 3 trong bảng thời khoá biểu.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Thời khoá biểu học kì I - Lớp 12A</title>
</head>
<body>
<table border=”1″ cellspacing=”0″>
<tr>
</tr> <tr>
<th width=”50″> </th> <th width=”50″> </th> <th width=”80″>Thứ Hai</th> <th width=”89″>Thứ Ba</th> <th width=”80″>Thứ Tư</th> <th width=”80″>Thứ Năm</th> <th width=”80″>Thứ Sáu</th>
<td border=”1″ rowspan=”7″>Sáng</td>
<td>Tiết 1</td>
<td>Chào cờ</td>
</tr>
<td>Chào cờ</td> <td>GDĐP</td> <td>Lịch sử</td> <td>GDQP</td>
<td>Địa lí</td>
<tr>
</tr>
<tr>
<td colspan=”7″ align=”center” bgcolor=”#e0e0e0″>Ra chơi 1</td
<td>Tiết 2</td>
<td>Ngoại ngữ</td>
<td>Ngoại ngữ</td>
<td>HĐTNHN</td>
<td>Tin học</td>
<td>Địa lí</td>
</tr>
<tr>
<td>Tiết 3</td>
<td>Toán</td>
<td>Ngoại ngữ</td>
<td>HDTNHN</td>
<td>Tin học</td>
<td>GDQP</td>
</tr>
</table>
</body>
</html>
3. Bổ sung mã lệnh để tạo các hàng còn lại của bảng thời khoá biểu.
4. Nháy đúp chuột vào tệp tkb.html để mở trang web trong trình duyệt. Kiểm tra kết quả thực hiện.
Câu hỏi trang 84 Thực hành (TH) 2
Yêu cầu: Tạo trang web như Hình 5, trong đó khi nháy chuột vào một mục ở cột bên trái thì trang web chứa nội dung tương ứng sẽ hiển thị ở cột bên phải.


B1: Bổ sung thêm tên những thành viên khác vào tệp thanhvienlop.html.
B2: Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html.
B3: Thực hiện sao chép hai tệp loptruong.html và loppho.html trong nhiệm vụ ở Thực hành của Bài F2 vào cùng thư mục chứa tệp thanhvienlop.html và tệp kiyeu.html
B4: Thực hiện nháy đúp chuột vào tệp kiyeu.html để mở trang web trong trình duyệt. Kiểm tra kết quả.

1. Bổ xung thêm tên những thành viên khác vào tệp thanhvienlop.html với đoạn mã html như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title)Thành viên lớp 12A</title)
</head>
<body>
<ul>
<h2>Thành viên lớp</h2>
<li><a href=”loptruong.html” target=”noidung”>Lop truong</a></li> <li><a href=”loppho.html” target=”noidung”>Lớp phó</a></li>
<li>Danh sách tổ 1
<ul>
<li>Trần Văn Trung</li> <li>Nguyễn Thị Tú</li> <li>Hoàng Thanh Sang</li>
</ul>
</ul>
</li>
</body>
</html>
2. Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có đoạn mã HTML sau:
<!DOCTYPE html>
<html>
Advertisements (Quảng cáo)
<head>
<meta charset=”utf-8″>
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<table border=”0″ width=”100%”>
<tr>
<td align=”center” colspan=”2″> <h1>Ki yếu lớp 12A</h1>
</td>
</tr>
<tr>
<td width=”30%”>
<iframe width=”100%” height=”100%” src=”thanhvienlop.html”></iframe>
</td>
<td>
<iframe width=”100%” height=”500″ name=”noidung”></iframe>
</td>
</tr>
</table>
</body>
</html>
3. Thực hiện sao chép hai tệp loptruong.html và loppho.html trong nhiệm vu ở Thực hành của Bài F2 vào cùng thư mục chứa tệp thanhvienlop.html và tệp kiyeu.html
4. Thực hiện nháy đúp chuột vào tệp kiyeu.html để mở trang web trong trình duyệt. Kiểm tra kết quả.
Câu hỏi trang 87
Bổ sung những nội dung sau vào trang web portfolio.html:
a) Mục Lịch sinh hoạt hằng tuần với các thẻ tạo bảng đã học.
b) Mục Những trang web thường ghé thăm với các thẻ tạo khung và danh sách đã học. Hình 6 là một ví dụ kết quả sau khi hoàn thành chỉnh sửa.

Sử dụng các thẻ phù hợp để thêm bảng, tạo danh sách.

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Tiêu đề của trang web</title>
</head>
<body>
<!- Nội dung ghi chú ->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border=”1″>
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học b</td>
</tr>
</table>
</body>
</html>
Câu hỏi trang 88 Vận dụng (VD) 1
Trang trí thời khoá biểu trong nhiệm vụ 1 ở Thực hành bằng cách tô màu các ô và văn bản.

Sử dụng các thẻ thêm màu cho văn bản đã được học.

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Tiêu đề của trang web</title>
</head>
<body>
<!- Nội dung ghi chú ->
<h1>Giới thiệu chung</h1>
<p>Nơi sinh: Thành phố Hồ Chí Minh</p>
<p>Điện thoại: 09.................</p>
<p>Email: nguyenvana@gmail.com</p>
<h1>Lịch sinh hoạt hằng tuần</h1>
<table border=”1″>
<tr>
<th></th>
<th>Thứ Hai</th>
<th>Thứ Ba</th>
<th>Thứ Tư</th>
<th>Thứ Năm</th>
<th>Thứ Sáu</th>
<th>Thứ Bảy</th>
<th>Thứ Chủ nhật</th>
</tr>
<tr>
</tr>
<td>Sáng</td>
<td>Học chính khoác</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Học chính khoá</td>
<td>Tự học ở nhà</td>
<td>Xem phim</td>
<tr>
<td>Chiều</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Tập võ Vovinam</td>
<td>Tập võ Vovinam</td>
<td>Tự học tại nhà </td>
<td>Làm việc nhà</td>
<td>Học b</td>
</tr>
</table>
</body>
</html>
Câu hỏi trang 88 Vận dụng (VD) 2
Bổ sung trang thông tin cho các thành viên còn lại của lớp trong Nhiệm vụ 2 ở Thực hành.

Thêm thông tin các thành viên vào một trang web khác.
Tạo liên kết dẫn tới thông tin các thành viên.

Code như sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title)Thành viên lớp 12A</title)
</head>
<body>
<ul>
<h2>Thành viên lớp</h2>
<li><a href=”loptruong.html” target=”noidung”>Lop truong</a></li> <li><a href=”loppho.html” target=”noidung”>Lớp phó</a></li>
<li>Danh sách tổ 1
<ul>
<li>Trần Văn Trung</li> <li>Nguyễn Thị Tú</li> <li>Hoàng Thanh Sang</li>
</ul>
</ul>
</li>
</body>
</html>
Câu hỏi trang 88 Vận dụng (VD) 3
Định dạng lại màu sắc và kích thước cho các trang web trong Nhiệm vụ 3 ở Thực hành

Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có sử dụng các thuộc tính định dạng màu sắc, kích thước.

Trong thư mục chứa tệp thanhvienlop.html, tạo tệp kiyeu.html có đoạn mã HTML sau:
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Kỉ yếu lớp 12A</title>
</head>
<body>
<table border=”0″ width=”100%”>
<tr>
<td align=”center” colspan=”2″> <h1>Ki yếu lớp 12A</h1>
</td>
</tr>
<tr>
<td width=”30%”>
<iframe width=”100%” height=”100%” src=”thanhvienlop.html”></iframe>
</td>
<td>
<iframe width=”100%” height=”500″ name=”noidung”></iframe>
</td>
</tr>
</table>
</body>
</html>
