Câu hỏi trang 101
Trong trang web portfolio.html đã tạo ở những bài học trước, em hãy trình bày cách bổ sung mã lệnh để các đề mục đánh dấu bằng thẻ <h1> được tô màu xanh. Giả sử em muốn thay đổi màu sắc khác và đổ bóng để các đề mục nổi bật hơn. Có thuộc tính nào đáp ứng yêu cầu này không?

Xem lại các bài học trước để trả lời câu hỏi.
Có thuộc tính để thay đổi màu sắc và đổ bóng giúp đề mục nổi bật hơn.

Để tô màu và đổ bóng cho các đề mục đánh dấu bằng thẻ <h1>, chúng ta có thể sử dụng thuộc tính CSS color để thay đổi màu sắc và thuộc tính text-shadow để đổ bóng.
Câu hỏi trang 102
Em hãy trình bày một số lợi ích của CSS trong việc xây dựng các trang web.

Dựa vào khái niệm về CSS và tìm hiểu thêm thông tin trene internet để trả lời câu hỏi.

CSS giúp cho trang web thêm đẹp mắt và sinh động, đồng thời giúp cho việc kiểm soát bố cục và hình thức của trang web thuận tiện hơn
Câu hỏi trang 103 Khám phá (KP) 1
Em hãy định kiểu cho kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html là 60 pixels.

Sử dụng thuộc tính font-size với giá trị là 60px.

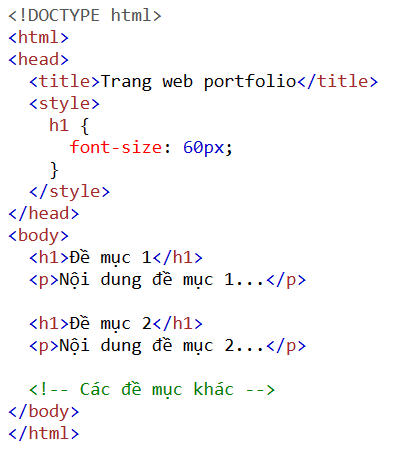
Để định kiểu kích thước phông chữ của các phần tử <h1> trong tệp portfolio.html thành 60 pixels, bạn có thể sử dụng cách thứ hai, tức là chèn mã lệnh CSS vào thẻ <style> trong phần <head> của tệp HTML.
Dưới đây là ví dụ về cách bổ sung mã lệnh CSS để định kiểu kích thước phông chữ:

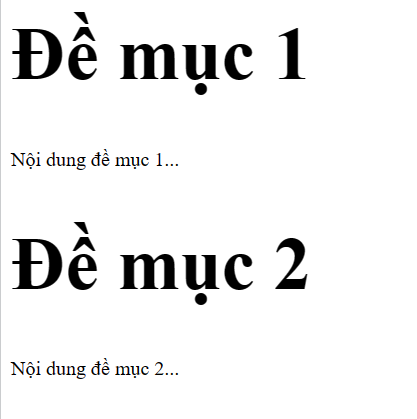
Hiển thị:

Câu hỏi trang 103 Khám phá (KP) 2
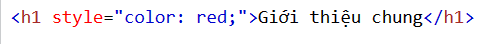
Em hãy thay đổi màu cho riêng đề mục Giới thiệu chung từ màu xanh sang một màu sắc tuỳ ý.

Sử dụng thẻ <style> để thay đổi màu cho đề mục.

Dưới đây là ví dụ về cách thay đổi màu sắc của đề mục "Giới thiệu chung” thành một màu sắc tuỳ ý (ví dụ là đỏ):

Hiển thị:

Câu hỏi trang 104 Luyện tập (LT) 1
Theo em, HTML và CSS khác nhau ở điểm nào?

So sánh dựa trên các đặc điểm về HTML và CSS đã được học: chức năng, thành phần, tính liên quan.

HTML (Hypertext Markup Language) và CSS (Cascading Style Sheets) là hai thành phần quan trọng trong việc xây dựng trang web. Dưới đây là sự khác biệt giữa chúng:
- Chức năng:
+ HTML: Được sử dụng để xác định cấu trúc của một trang web. Nó không liên quan đến việc trình bày và hiển thị.
+ CSS: Tạo kiểu cho trang web thông qua các đặc điểm phong cách khác nhau. CSS tập trung vào việc thay đổi và định hình phong cách cho website, không can thiệp đến nội dung.
- Thành phần:
+ HTML: Bao gồm các thẻ và nội dung. HTML xác định cấu trúc nội dung trên trang web.
+ CSS: Bao gồm các bộ chọn và khối khai báo. CSS mô tả cách các phần tử HTML được trình bày trên trang web.
- Tính liên quan:
+ CSS có thể được sử dụng trong các file HTML. Tuy nhiên, HTML không thể dùng được trong các style sheet của CSS.
Advertisements (Quảng cáo)
Trong tóm tắt, HTML xác định cấu trúc, còn CSS tạo kiểu và định hình phong cách cho trang web.
Câu hỏi trang 104 Luyện tập (LT) 2
Em hãy mô tả các cách chèn mã lệnh CSS vào trang web.

Để chèn thêm mã lệnh CSS vào trang web cần thực hiện theo 3 bước.

Có 3 cách chèn thêm mã lệnh CSS vào trang web:
Cách 1. Chèn mã lệnh CSS trực tiếp vào thẻ HTML.
Cách 2. Chèn mã lệnh CSS trong cặp thẻ <style></style> và dặt vào giữa cặp thẻ <head> </head>.
Cách 3. Tạo tệp .css và tạo liên kết bằng thẻ <link> đến tệp này, thẻ <link> đặt vào giữa cặp thẻ <head> </head>.
Câu hỏi trang 104 Luyện tập (LT) 3
Giả sử trong tệp .css, mã lệnh được viết là h1 { color: red; }, còn trong tệp html, thẻ <h1> được viết là <h1 style=”color: blue”>. Khi hiển thị, đề mục h1 này sẽ có màu gì?

Dựa trên quy ước mã lệnh của HTML và CSS để trả lời.

Khi hiển thị, đề mục <h1> sẽ có màu xanh lam (blue).
Câu hỏi trang 107 Vận dụng (VD) 1
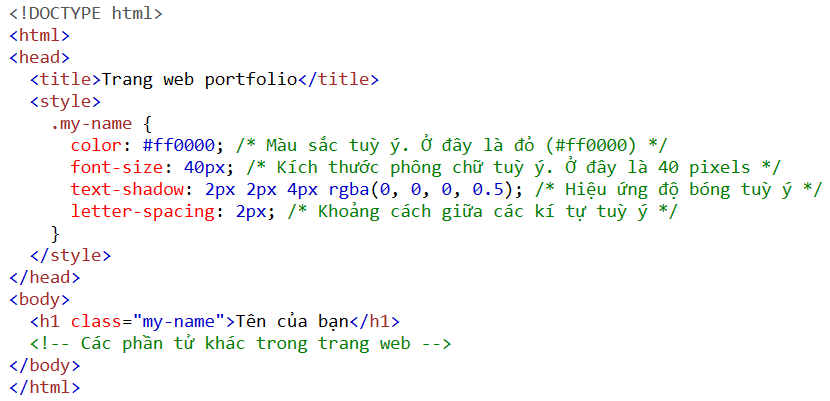
Chèn mã lệnh CSS để định kiểu cho tên của mình trong trang web portfolio.html với màu sắc, kích thước, hiệu ứng độ bóng và khoảng cách của các kí tự tuỳ ý sao cho nổi bật và đẹp mắt.

Sử dụng mã lệnh CSS để định kiểu cho tên trong “my-name”

Dưới đây là ví dụ về cách chèn mã lệnh CSS vào tệp portfolio.html để định kiểu cho tên của em:

Hiển thị:

Câu hỏi trang 107 Vận dụng (VD) 2
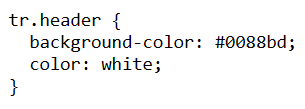
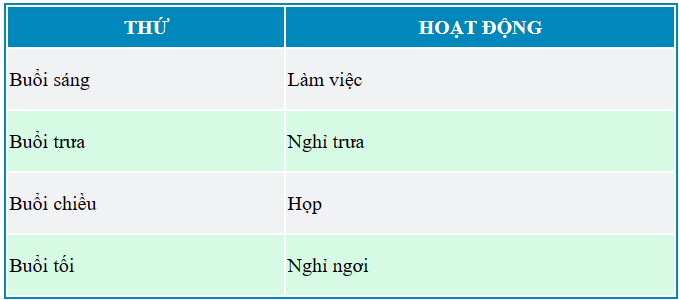
Chèn mã lệnh CSS để tô màu xanh cho hàng tiêu đề của bảng trong Nhiệm vụ 2 ở Thực hành đồng thời thay đổi màu chữ thành màu trắng.

Sử dụng kết hợp các thuộc tính để thay đổi màu nền, màu chữ.

Đoạn mã sửa:

Kết quả sau khi sửa hiển thị:

Giải thích: Trong ví dụ trên, chúng ta đã thêm một lớp (class) mới là header cho hàng tiêu đề và sử dụng thuộc tính background-color để tô màu xanh (#0088bd) và color để đổi màu chữ thành trắng.
Câu hỏi trang 107 Vận dụng (VD) 3
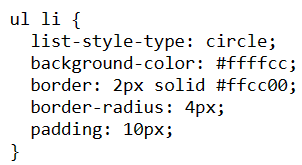
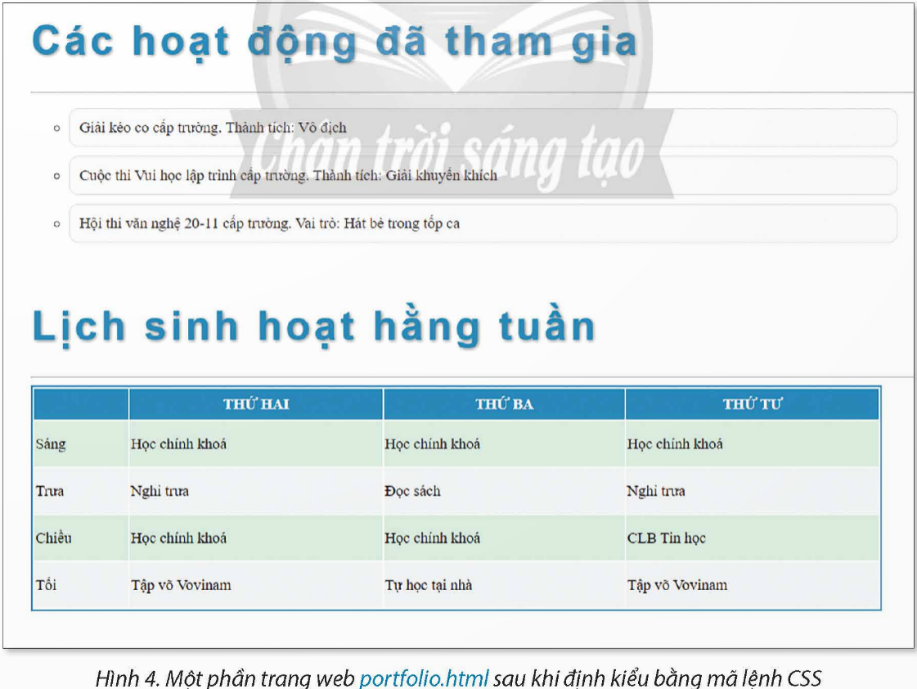
Chèn mã lệnh CSS để định kiểu cho các mục <li> của các danh sách <ul> sao cho:
Các mục được đánh dấu đầu dòng bằng biểu tượng đĩa tròn; phần nội dung của mỗi mục được tô nền vàng nhạt và đóng khung viền vàng đậm, bo tròn 4 góc.
Hình 4 là một ví dụ kết quả sau khi định kiểu bằng mã lệnh CSS.


Gợi ý: Sử dụng thuộc tính list-style-type với giá trị circle để thay đổi biểu tượng đánh dấu đầu dòng; thuộc tính background-color và border lần lượt cho màu nền và viền của mỗi mục; thuộc tính border-radius với giá trị 10px để bo tròn 4 góc của khung. Ngoài ra, có thể thêm thuộc tính padding với giá trị 10px để tạo khoảng trống bao quanh phần văn bản nằm trong khung.

Dưới đây là mã lệnh CSS để thực hiện yêu cầu này: