Câu hỏi/bài tập:
Định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách Sở thích và Các hoạt động đã tham gia bằng vùng chọn tên lớp.

Thực hiện theo các bước:
B1: Thêm tên lớp cho các danh sách "Sở thích” và "Các hoạt động đã tham gia” trong mã HTML.
B2: Trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho các tên lớp tương ứng.

Advertisements (Quảng cáo)
Để định kiểu màu sắc tuỳ ý cho phần nền và phần văn bản của các danh sách "Sở thích” và "Các hoạt động đã tham gia” bằng vùng chọn tên lớp, em có thể thực hiện các bước sau:
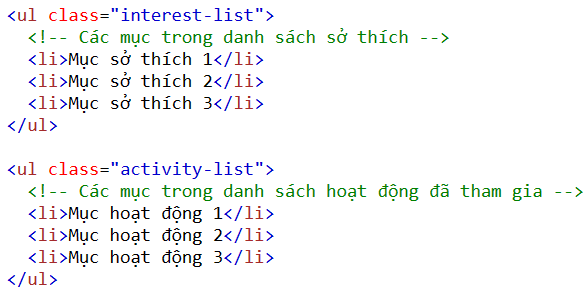
Đầu tiên, thêm tên lớp cho các danh sách "Sở thích” và "Các hoạt động đã tham gia” trong mã HTML. Ví dụ, ta có thể thêm tên lớp "interest-list” cho danh sách "Sở thích” và tên lớp "activity-list” cho danh sách "Các hoạt động đã tham gia”. Ví dụ mã HTML có thể như sau:

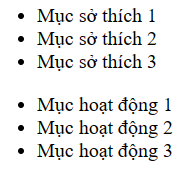
Hiển thị:

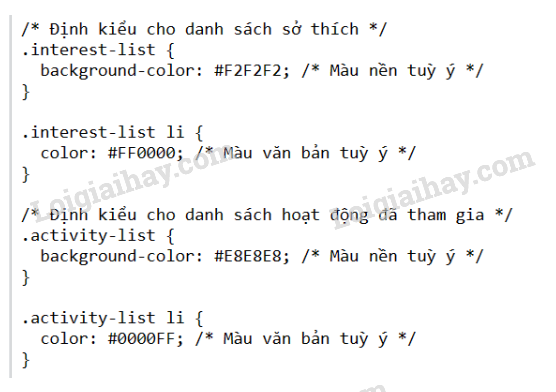
Tiếp theo, trong tệp CSS hoặc thẻ <style>, khai báo các quy tắc CSS cho các tên lớp tương ứng. Ví dụ: