Sử dụng CSS float và width để thực hiện yêu cầu. Lời giải Câu hỏi trang 132 Khám phá - Bài F11. Định kiểu CSS cho bảng và phần tử <DIV>.
Câu hỏi/bài tập:
Viết mã lệnh CSS để tạo ra 3 vùng A, B, C lần lượt nằm kề nhau theo phương ngang.

Sử dụng CSS float và width để thực hiện yêu cầu.

Advertisements (Quảng cáo)
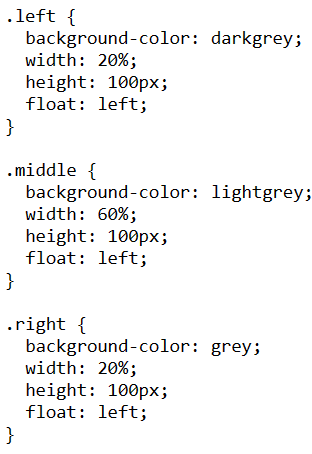
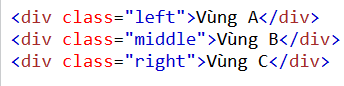
Để tạo ra 3 vùng A, B, C nằm kề nhau theo phương ngang, bạn có thể sử dụng CSS float và width. Dưới đây là một ví dụ về việc tạo bố cục này:
HTML:

CSS: