Câu hỏi trang 89 Khởi động (KĐ)
Trên một số trang web thường có rất nhiều phần tử cùng loại (cùng tên thẻ). Ví dụ thẻ p sẽ tương ứng với rất nhiều phần tử của trang web. Một định dạng với bộ chọn p sẽ áp dụng cho tất cả các thẻ p. Nếu muốn phân biệt các thẻ p với nhau và muốn tạo ra các CSS để phân biệt các thẻ p thì có thể thực hiện không?

Tìm hiểu thông tin các thẻ p.

Để phân biệt các thẻ <p> với nhau và áp dụng CSS có thể sử dụng định dạng khung (CSS box model).
Câu hỏi trang 89 Hoạt động (HĐ)
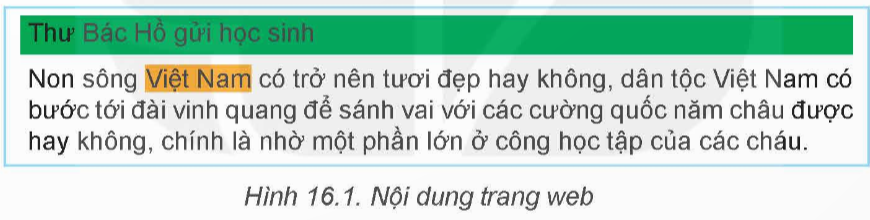
Quan sát cách tô màu nền của hai phần tử trên trang web trong Hình 16.1, em có nhận xét gì?


Quan sát cách tô màu, nhận xét về màu sắc, về cách tô màu chữ.

Đây là định dạng khung.
Câu hỏi trang 90 Câu hỏi 1
Chiều rộng của các phần tử nội tuyến phụ thuộc vào những yếu tố nào? Có phụ thuộc vào chiều rộng của cửa sổ trình duyệt không?

Chiều rộng của các phần tử nội tuyến phụ thuộc vào: nội dung, thuộc tính CSS, cấu trúc và định vị.

Chiều rộng của các phần tử nội tuyến (inline elements) phụ thuộc vào các yếu tố sau:
- Nội dung: Chiều rộng của một phần tử nội tuyến thường phụ thuộc vào nội dung bên trong nó. Ví dụ, độ dài của một từ hoặc câu trong một phần tử <span> sẽ ảnh hưởng đến chiều rộng của phần tử đó.
- Thuộc tính CSS: Các thuộc tính CSS như padding, margin, border, và width có thể ảnh hưởng đến chiều rộng của phần tử nội tuyến.
- Cấu trúc và vị trí: Cách các phần tử nội tuyến được xếp chồng lên nhau hoặc liền kề cũng có thể ảnh hưởng đến chiều rộng của chúng. Ví dụ, nếu có nhiều phần tử nội tuyến trong một dòng, chiều rộng của mỗi phần tử sẽ bị giới hạn để phù hợp với chiều rộng hiện thời của dòng đó.
Câu hỏi trang 90 Câu hỏi 2
Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là đúng hay sai?

Khẳng định “Chiều rộng của các phần tử khối chỉ phụ thuộc vào kích thước cửa sổ trình duyệt” là sai.

Sai. Chiều rộng của các phần tử khối không chỉ phụ thuộc vào kích thước cửa sổ trình duyệt. Nó còn phụ thuộc vào các thuộc tính CSS, cấu trúc và vị trí của các phần tử khác, và các quy tắc bố trí (layout) được áp dụng.
Câu hỏi trang 90 Hoạt động (HĐ)
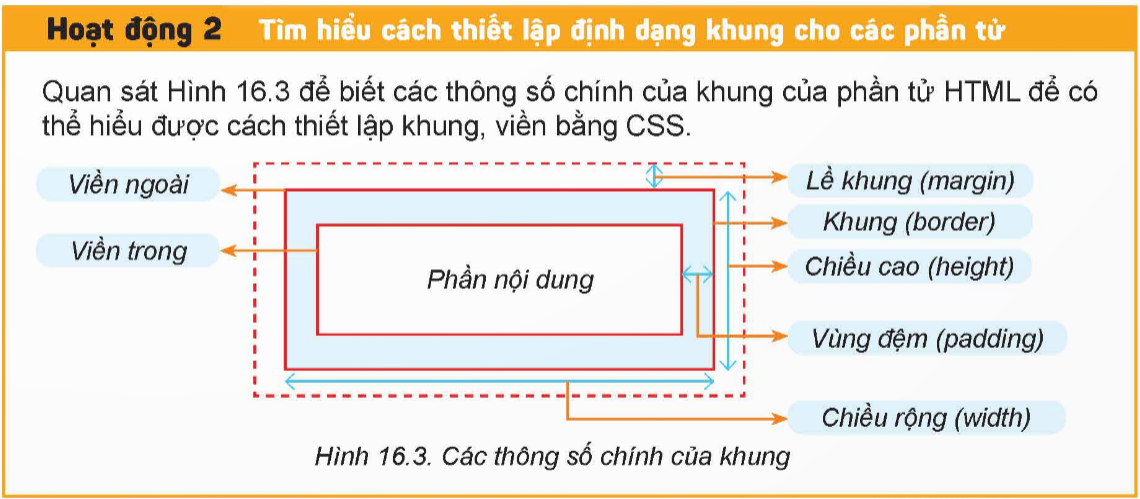
Quan sát Hình 16.3 để biết các thông số chính của khung của phần tử HTML để có thể hiểu được cách thiết lập khung, viền bằng CSS.


Hình 16.3 cho biết các thông số chính để thiết lập khung, viền bằng CSS.
Các thông số được viết trong ô màu xanh rõ ràng.

Các thông số chính để thiết lập khung, viền bằng CSS là:
- Viền ngoài.
- Viền trong.
- Lề khung (margin).
- Khung (border).
- Chiều cao (height).
- Vùng đệm (padding).
- Chiều rộng (width)/
Câu hỏi trang 91 Câu hỏi 1
Trong các thuộc tính khung của một phần tử HTML, khoảng cách tử vùng văn bản đến đường viền khung được gọi là gì?

Dựa vào các thông số dùng để thiết lập khung để trả lời.

Khoảng cách từ vùng văn bản đến đường viền khung của một phần tử HTML được gọi là "padding”.
Câu hỏi trang 91 Câu hỏi 2
Lề khung khác gì với vùng đệm?

Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau.
Tìm hiểu về lề khung và vùng đệm để trả lời.

Lề khung và vùng đệm (padding) là hai khái niệm khác nhau trong CSS và có ý nghĩa khác nhau:
- Lề khung (margin): Lề khung là khoảng cách từ đường viền ngoài của khung của một phần tử đến các phần tử xung quanh nó. Nó tạo ra khoảng cách giữa các phần tử trong bố trí của trang. Lề khung không có màu nền và không thuộc phần tử hiển thị của nó.
- Vùng đệm (padding): Vùng đệm là khoảng cách từ vùng văn bản của một phần tử đến đường viền của khung của nó. Nó tạo ra khoảng trống xung quanh nội dung của phần tử. Vùng đệm có thể có màu nền và thuộc phần tử hiển thị của nó.
Để tạo khoảng cách giữa các phần tử hoặc điều chỉnh khoảng trống xung quanh nội dung của một phần tử, chúng ta có thể sử dụng cả lề khung và vùng đệm. Lề khung tác động đến việc xếp chồng các phần tử và khoảng cách giữa chúng, trong khi vùng đệm tác động đến khoảng trống xung quanh nội dung của phần tử.
Câu hỏi trang 91 Hoạt động (HĐ)
Thảo luận, tìm hiểu thêm cách thiết lập bộ chọn đặc biệt của CSS và trả lời các câu hỏi sau:
1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được không?
2. Có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau được không? Nếu có thì thực hiện bằng cách nào?

1. Có thể đặt mẫu định dạng cho các thẻ với thuộc tính cho trước được.
2. Có thể thiết lập ác mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau.

Advertisements (Quảng cáo)
1. Có, CSS cho phép đặt mẫu định dạng cho các thẻ với thuộc tính cho trước. Để làm điều này, chúng ta sử dụng bộ chọn thuộc tính trong CSS.
2. Có, em có thể thiết lập các mẫu định dạng khác nhau cho cùng một loại phần tử giống nhau bằng cách sử dụng các bộ chọn lớp (class) hoặc mã định danh (id) riêng biệt. Bằng cách gắn các lớp hoặc mã định danh khác nhau cho các phần tử tương tự, em có thể áp dụng các mẫu định dạng khác nhau cho chúng.
Câu hỏi trang 93 Câu hỏi 1
Nêu sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML.

Tìm hiểu về đặc điểm của thuộc tính id và thuộc tính class.
=> sự khác biệt giữa 2 thuộc tính.

Sự khác biệt cơ bản giữa thuộc tính id và class của các phần tử HTML là:
- Thuộc tính id: Được sử dụng để xác định một phần tử duy nhất trên trang web. Mỗi phần tử chỉ có một mã định danh id duy nhất trong tài liệu HTML. Id được sử dụng để định danh và tìm kiếm phần tử cụ thể trong CSS hoặc JavaScript. Để gắn id cho một phần tử, chúng ta sử dụng thuộc tính id và giá trị của id là một chuỗi ký tự duy nhất.
- Thuộc tính class: Được sử dụng để xác định một nhóm các phần tử có cùng đặc điểm hoặc ý nghĩa. Một phần tử có thể thuộc nhiều lớp khác nhau. Class được sử dụng để áp dụng các định dạng CSS hoặc tìm kiếm phần tử trong JavaScript. Để gắn class cho một phần tử, chúng ta sử dụng thuộc tính class và giá trị của class là một chuỗi ký tự có thể chứa nhiều tên lớp cách nhau bằng dấu cách.
Câu hỏi trang 93 Câu hỏi 2
Mỗi bộ chọn sau có ý nghĩa gì?
a) div#bat_dau >p
b) p.test em#p123

Tìm hiểu về từng bộ chọn, áp dụng cho các phần tử nào

a) div#bat_dau > p: Bộ chọn này áp dụng cho tất cả các phần tử <p> là con trực tiếp của phần tử <div> có mã định danh id là "bat_dau”. Ký hiệu > được sử dụng để chỉ định mối quan hệ cha-con trực tiếp.
Ví dụ:


b) p.test em#p123: Bộ chọn này áp dụng cho tất cả các phần tử <em> có mã định danh id là "p123” và đồng thời là con của phần tử <p> có lớp tên là "test”.
Ví dụ:


Câu hỏi trang 95 Luyện tập (LT) 1
Phần tử html có thể ẩn đi trên trang web được không? Nếu có thì dùng lệnh CSS gì?

Phần tử html có thể ẩn đi trên trang web.

Có, phần tử HTML có thể được ẩn đi trên trang web bằng cách sử dụng lệnh CSS display: none;.
Câu hỏi trang 95 Luyện tập (LT) 2
Hãy giải thích ý nghĩa định dạng sau:


- test.test_more: Đây là một bộ chọn đồng thời.
- background-color: là thuộc tính dùng để đặt màu nền.

Ý nghĩa:
- test.test_more: Đây là một bộ chọn đồng thời (class selector) áp dụng cho các phần tử có cả hai lớp tên là "test” và "test_more”. Điều này có nghĩa là chỉ các phần tử có cả hai lớp tên này sẽ được áp dụng định dạng.
- background-color: red;: Đây là thuộc tính CSS được sử dụng để đặt màu nền (background-color) của các phần tử được chọn. Trong trường hợp này, màu nền của các phần tử có lớp tên "test” và "test_more” sẽ được đặt là đỏ (red).
Câu hỏi trang 95 Vận dụng (VD) 1

Thiết lập định dạng CSS có thể định dạng P1 khác biệt, P2 và P3 có cùng kiểu và cũng khác biệt được.
Tìm hiểu về các cách định dạng khác nhau của CSS.

Có.
Cách giải quyết:
- Gắn một lớp tên riêng cho P1, ví dụ: <p>Đoạn P1</p>. Đây là lớp tên dùng để định dạng đoạn P1.
- Gắn cùng một lớp tên cho P2 và P3, ví dụ: <p>Đoạn P2</p> và <p>Đoạn P3</p>. Đây là lớp tên dùng để định dạng đoạn P2 và P3.
- Sử dụng CSS để áp dụng các định dạng khác biệt cho các lớp tên tương ứng.
Câu hỏi trang 95 Vận dụng (VD) 2
Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau được không? Em hãy tìm hiểu và trình bày cách thiết lập định dạng CSS cho các khung, viền như vậy.

Có thể thiết lập định dạng cho các khung với thông số khung, viền trên, dưới, trái, phải khác nhau.
Sử dụng kết hợp linh hoạt các thuộc tính để hoàn thành yêu cầu.

Có, bạn có thể thiết lập định dạng khác nhau cho các khung và viền trên, dưới, trái, phải bằng cách sử dụng thuộc tính CSS border và các thuộc tính liên quan.
Cách thiết lập định dạng CSS cho các khung và viền như vậy như sau:
- Sử dụng thuộc tính border để định dạng viền của khung.
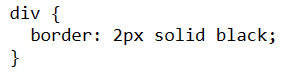
Ví dụ:

Trong ví dụ này, tất cả các phần tử <div> sẽ có viền 2px, màu đen và loại viền là dạng nét liền (solid).
- Để thiết lập viền khác nhau cho các cạnh, bạn có thể sử dụng các thuộc tính border-top, border-bottom, border-left và border-right để chỉ định viền cho từng cạnh riêng biệt.
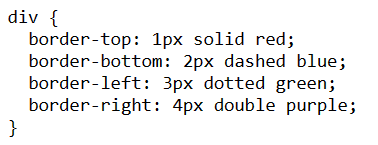
Ví dụ:

Trong ví dụ này, các phần tử <div> sẽ có viền đỏ ở phía trên, viền nét đứt màu xanh ở phía dưới, viền nét chấm màu xanh lá cây ở phía trái và viền đôi màu tím ở phía phải.
