Câu hỏi trang 102 Khởi động (KĐ)
iả sử website của em có nhiều tập html. Có thể hay không chỉ dùng tệp CSS duy nhất để định dạng cho toàn bộ các trang web? Nếu có thể hãy nêu các bước cần thực hiện.

Em có thể sử dụng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web trên website của Em.

Em có thể sử dụng một tệp CSS duy nhất để định dạng cho toàn bộ các trang web trên website của Em.
Dưới đây là các bước cần thực hiện:
Tạo tệp CSS
Tạo một tệp CSS: Tạo một tệp CSS (ví dụ: styles.css) để chứa tất cả các quy tắc CSS của bạn.
Viết các quy tắc CSS: Trong tệp styles.css, viết các quy tắc định dạng cho toàn bộ các phần tử HTML mà bạn muốn áp dụng.
Liên kết tệp CSS với các trang HTML
Mở từng tệp HTML: Mở từng tệp HTML mà bạn muốn áp dụng kiểu dáng từ tệp CSS.
Thêm liên kết đến tệp CSS trong phần <head>: Trong mỗi tệp HTML, thêm một liên kết đến tệp styles.css trong phần <head>.
Kiểm tra và điều chỉnh
Kiểm tra trên các trang HTML: Đảm bảo rằng các kiểu dáng từ tệp CSS được áp dụng đúng trên tất cả các trang HTML của bạn.
Điều chỉnh nếu cần thiết: Nếu có những phần tử cần kiểu dáng đặc biệt hoặc khác biệt trên các trang khác nhau, bạn có thể thêm các lớp hoặc ID vào các phần tử và viết thêm các quy tắc CSS trong tệp styles.css để xử lý chúng.
Tối ưu hóa
Kiểm tra hiệu suất: Đảm bảo rằng tệp CSS của bạn không quá lớn và được tải nhanh. Nếu tệp CSS trở nên quá lớn, bạn có thể cân nhắc chia nhỏ thành các phần và sử dụng các phương pháp tối ưu hóa khác.
Sử dụng các công cụ phát triển: Sử dụng các công cụ phát triển trình duyệt để kiểm tra các vấn đề về kiểu dáng và hiệu suất.
Câu hỏi trang 102 Hoạt động (HĐ)
Thảo luận theo nhóm để trả lời các câu hỏi sau:
1. Tổ chức cấu trúc website như thế nào cho phù hợp?
2. Với mỗi câu lạc bộ sẽ đưa những thông tin gì?
3. Trình bày các trang web như thế nào cho đẹp và thống nhất với nhau?
4. Làm thế nào để website sinh động và đẹp mắt?

Lập nhóm cùng bạn để thảo luận về 4 câu hỏi.
Tìm hiểu thông tin qua các kiến thức đã được học và tìm thêm trên Internet, hỏi thầy cô.
Trao đổi, thống nhất ý kiến trong nhóm để có câu trả lời thích hợp nhất.

1. Tổ chức cấu trúc website: Thiết kế website với ba thành viên trang chính là trang chủ, trang giới thiệu các câu lạc bộ thể thao và trang giới thiệu các câu lạc bộ nghệ thuật. Trang chủ chứa thông tin chung về các câu lạc bộ và liên kết tới các trang thành viên. Các trang thành viên sẽ chứa thông tin chi tiết, lịch hoạt động, thành tích và có thể có một trang đăng ký tham gia.
2. Thông tin cho mỗi câu lạc bộ: Trên trang giới thiệu của mỗi câu lạc bộ, em có thể đưa ra thông tin như tên câu lạc bộ, mô tả ngắn về hoạt động của câu lạc bộ, thành viên và huấn luyện viên, các hoạt động và sự kiện quan trọng, cũng như thành tích nổi bật của câu lạc bộ.
3. Trình bày trang web: Sử dụng CSS để định dạng các phần tử trong trang web như kích thước, vị trí, màu sắc, cỡ chữ và kiểu chữ. Sử dụng cùng một tệp CSS để đảm bảo phong cách trình bày chung cho tất cả các trang.
4. Tạo website sinh động và đẹp mắt: Sử dụng các tài nguyên như ảnh và video để làm cho trang web trở nên sinh động. Em có thể sử dụng các hiệu ứng CSS như hover, transition và animation để thêm tính động và hiệu ứng tương tác cho trang web. Đồng thời, đảm bảo trang web có thiết kế thẩm mỹ, sử dụng màu sắc hài hòa, hình ảnh chất lượng cao và bố cục hợp lý để tạo sự hấp dẫn cho người dùng.
Câu hỏi trang 105 Luyện tập (LT) 1
Tạo trang dang_ki.html chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang dang_ki trong phần cuối trang của tất cả các trang.

Áp dụng các kiến thức về HTML và CSS để hoàn thành yêu cầu.

Để tạo trang "dang_ki.html” chứa biểu mẫu đăng kí câu lạc bộ và bổ sung liên kết tới trang "dang_ki” trong phần cuối trang của tất cả các trang, em có thể làm như sau:
- Tạo tệp tin HTML mới và đặt tên là "dang_ki.html”.
- Trong tệp tin "dang_ki.html”, tạo biểu mẫu đăng kí câu lạc bộ bằng cách sử dụng các phần tử HTML như <form>, <input>, và <button>. Thiết kế biểu mẫu theo yêu cầu của em, bao gồm các trường nhập thông tin và nút gửi đăng kí.
- Sau khi hoàn thành biểu mẫu, em có thể thêm CSS để định dạng giao diện biểu mẫu theo ý muốn. Sử dụng các lớp CSS để tạo kiểu cho các phần tử trong biểu mẫu.
- Sau khi tạo xong trang "dang_ki.html”, em cần bổ sung liên kết tới trang "dang_ki” trong phần cuối trang của tất cả các trang khác trong website.
Câu hỏi trang 105 Luyện tập (LT) 2
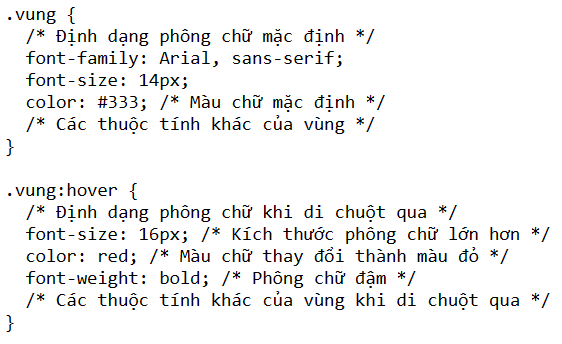
Thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua.

Để thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua, em có thể sử dụng hiệu ứng hover trong CSS.

Để thay đổi định dạng và màu sắc của phông chữ trong các vùng khi di chuyển chuột qua, em có thể sử dụng hiệu ứng hover trong CSS.
Ví dụ:

Advertisements (Quảng cáo)
Câu hỏi trang 105 Vận dụng (VD)
Hãy đưa ra một thiết kế khác cho website đã tạo ở phần Thực hành. Viết định dạng theo thiết kế mới và chuyển toàn bộ website sang định dạng mới.

Để áp dụng thiết kế mới cho trang web đã tạo trong phần Thực hành, em cần thực hiện các bước sau:
- Tạo một tệp CSS mới và đặt tên là "style.css” (hoặc tên tùy chọn khác).
- Trong tệp CSS, thêm mã CSS để định dạng các phần tử theo thiết kế mới.

Để áp dụng thiết kế mới cho trang web đã tạo trong phần Thực hành, em cần thực hiện các bước sau:
- Tạo một tệp CSS mới và đặt tên là "style.css” (hoặc tên tùy chọn khác).
- Trong tệp CSS, thêm mã CSS để định dạng các phần tử theo thiết kế mới.
Ví dụ:
/* Định dạng phần banner */
.banner {
background: url("../assets/img/bg-masthead.jpg”) no-repeat center center;
background-size: cover;
padding-top: 12rem;
padding-bottom: 12rem;
text-align: center;
color: darkred;
}
.banner h2 {
font-size: 36px;
font-weight: bold;
}
/* Định dạng phần slogan */
.slogan {
background-color: rgb(248, 249, 250);
text-align: center;
padding-right: 0.5rem;
padding-left: 3rem;
padding-top: 7rem;
padding-bottom: 7rem;
}
.row {
display: flex;
flex-wrap: wrap;
margin-top: -1;
max-width: 100%;
padding-right: 3rem;
padding-left: 3rem;
}
.block_3 {
flex: 0 0 33.33333333%;
}
.block_3 h3 {
font-size: 24px;
font-weight: bold;
}
.text-content {
font-size: 16px;
color: #333;
}
