Câu hỏi trang 52 Khởi động (KĐ)
Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày thế nào cho dễ nhìn?

Khi trang web chỉ toàn các đoạn văn thì cần:
Sử dụng định dạng văn bản phù hợp.
Chia đoạn và tạo khoảng cách.
Sử dụng tiêu đề và định dạng.
Sử dụng khoảng cách và dấu chấm.
Cân nhắc sử dụng định dạng đặc biệt.
Kiểm tra độ tương phản.

Theo em, khi trang web chỉ toàn các đoạn văn bản thì cần trình bày:
- Sử dụng định dạng văn bản phù hợp: Chọn font chữ dễ đọc và kích thước phù hợp để đảm bảo người đọc có thể dễ dàng đọc nội dung. Cân nhắc sử dụng font chữ như Arial, Helvetica, hoặc Times New Roman với kích thước chữ từ 14px trở lên để đảm bảo sự dễ đọc.
- Chia đoạn và tạo khoảng cách: Chia đoạn văn bản thành các đoạn nhỏ hơn và sử dụng khoảng cách giữa các đoạn để tạo ra sự rõ ràng và dễ đọc hơn. Sử dụng các phần tử như thẻ
để phân biệt các đoạn văn bản.
- Sử dụng tiêu đề và định dạng: Sử dụng tiêu đề (ví dụ:
,
,
) để làm nổi bật các phần quan trọng của văn bản. Đồng thời, có thể sử dụng các định dạng văn bản như in đậm, nghiêng, hoặc gạch chân để nhấn mạnh vào các từ khóa hoặc thông tin quan trọng.
- Sử dụng khoảng cách và dấu chấm: Sử dụng khoảng cách và dấu chấm (dấu phẩy, dấu chấm, dấu chấm phẩy) một cách hợp lý để tạo ra sự trôi chảy và dễ đọc trong văn bản.
- Hãy cân nhắc sử dụng định dạng đặc biệt: Trong một số trường hợp, việc sử dụng các định dạng đặc biệt như blockquotes (dùng để trích dẫn), lists (danh sách) có thể giúp nổi bật nội dung và tạo điểm nhấn cho trang web.
- Kiểm tra độ tương phản: Đảm bảo rằng màu chữ và màu nền tương phản đủ để làm cho văn bản dễ đọc. Màu chữ tối trên nền sáng hoặc màu chữ sáng trên nền tối thường là lựa chọn tốt nhất.
Câu hỏi trang 52 Hoạt động (HĐ)
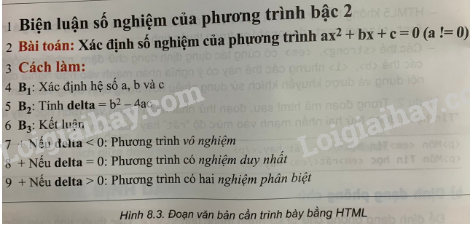
Em hãy quan sát hình 8.3 và nhận xét xem có điểm nào có thể cải tiến về mặt trình bày không?


Dựa vào các cách trình bày văn bản thường dùng và logic văn bản để đưa ra nhận xét.
Sửa một số lỗi như đánh số, màu chữ, cỡ chữ,…

Một số điểm có thể cải tiến trong văn bản là:
- Sửa lại đánh số thứ tự để phù hợp hơn: chỉ đánh số 1, 2, 3 vào các bước làm hoặc có thể không cần đánh số thứ tự.
- Sử dụng màu đỏ cho dòng chữ “Biện luận số nghiệm của phương trình bậc 2”
- Có thể sử dụng khoảng cách để thể hiện các ý nhỏ trong bước 3.
Câu hỏi trang 53 Câu hỏi
Làm thế nào để tạo một danh sách lồng nhau danh sách mức 1 đánh số dạng 1, 2, 3,… và danh sách mức 2 đánh số dạng a, b, c?

Có thể sử dụng thẻ
(danh sách đánh số) cho danh sách mức 1 và thẻ
- (danh sách không đánh số) cho danh sách mức 2 bên trong.

Để tạo một danh sách lồng nhau trong HTML với danh sách mức 1 được đánh số dạng 1, 2, 3,... và danh sách mức 2 được đánh số dạng a, b, c, có thể sử dụng thẻ
(danh sách đánh số) cho danh sách mức 1 và thẻ
- (danh sách không đánh số) cho danh sách mức 2 bên trong.
Dưới đây là cách thực hiện điều này:
- Item 1
- Item 2
- Item 3
- a) Subitem 1
- b) Subitem 2
- c) Subitem 3
- Item 4
Câu hỏi trang 53 Hoạt động (HĐ)
Trong hội chợ ẩm thực ở trường, lớp 12E dự định bán một số món, các bạn muốn đăng trên trang web của lớp các thông tin: món ăn, đơn giá, số lượng và tổng số tiền. Theo em, các bạn nên dùng dạng biểu diễn nào: danh sách, danh sách mô tả hay bảng. Tại sao?

Mỗi dạng biểu diễn có ưu và nhược điểm riêng, nắm rõ đặc điểm của từng dạng.
Dựa vào yêu cầu biểu diễn để chọn dạng phù hợp.

Các dạng biểu diễn đều có ưu và nhược điểm riêng
*Danh sách:
Ưu điểm:
Dễ dàng để tổ chức và hiển thị thông tin, phù hợp cho danh sách ngắn và không có quá nhiều chi tiết.
Dễ đọc và hiểu, đặc biệt là khi danh sách không quá dài.
Nhược điểm:
Không thể hiển thị các thông tin chi tiết về từng món ăn một cách rõ ràng.
Không cung cấp đủ không gian cho việc liệt kê các mục chi tiết như đơn giá, số lượng và tổng số tiền.
*Danh sách mô tả:
Ưu điểm:
Cung cấp không gian cho việc mô tả chi tiết về từng món ăn, bao gồm đơn giá, số lượng và tổng số tiền.
Dễ đọc và hiểu, đặc biệt là khi muốn cung cấp thông tin chi tiết về mỗi món ăn.
Nhược điểm:
Có thể trở nên lộn xộn nếu danh sách có quá nhiều mục và thông tin chi tiết.
*Bảng:
Ưu điểm:
Tổ chức thông tin một cách cấu trúc, dễ dàng so sánh các mục và chi tiết của từng món ăn.
Cung cấp không gian rộng rãi để hiển thị nhiều thông tin chi tiết về từng món ăn.
Nhược điểm:
Có thể trở nên cồng kềnh và khó đọc nếu bảng có quá nhiều hàng và cột.
Advertisements (Quảng cáo)
=> Các bạn có thể lựa chọn bảng hoặc danh sách mô tả để có thể cung cấp thông tin chi tiết nhất cho người quan tâm.
Câu hỏi trang 55
Bảng trong ví dụ trên Hình 9.6 có nhược điểm gì cần làm thế nào để giải quyết nhược điểm đó?

Quan sát bảng trong hình 9.6.
Nhận xét và đưa ra hướng sửa chữa.

Bảng trên Hình 9.6 có nhược điểm: các cột lồng nhau gây khó khăn cho người nhập liệu.
Khắc phục: tách riêng từng cột nhỏ ra thành các cột lớn
Câu hỏi trang 56 Luyện tập (LT)
Sửa lại chương trình trong Hình 9.5a, sử dụng thuộc tính Style thay vì thuộc tính border để tạo viền cho bảng. Sử dụng màu xanh cho viền của ô hai dòng đầu bảng và sử dụng 3 màu đỏ, vàng, xanh cho ba chữ Toán, Vật lý và Hóa học.

Quan sát hình 9.5a.
Dựa vào yêu cầu để sửa chữa.
Áp dụng các cách định dạng bảng đã được học.

Họ tên
Điểm thi
Toán
Vật lí
Hóa học
Câu hỏi trang 56 Vận dụng (VD)
Cho trước một bảng dữ liệu cỡ nx4, mỗi hàng tương ứng với một bộ (họ tên, điểm Toán, điểm Vật lý, điểm Hóa học) viết chương trình Python để tạo ra tệp HTML thực hiện việc vẽ bảng tương tự như Hình 9.5 và bổ sung dữ liệu vào các hàng phía dưới.

Sử dụng chương trình Python và tạo tệp theo yêu cầu.
Bảng dữ liệu tương ứng với 4 cột thông tin cần điền.

def generate_html_table(data):
html_content = "
"
# Thêm tiêu đề cho bảng
html_content += "”
html_content += "Họ tên”
html_content += "Điểm Toán”
html_content += "Điểm Vật lí”
html_content += "Điểm Hóa học”
html_content += "”
# Thêm dữ liệu từ list data vào bảng
for row in data:
html_content += "”
for value in row:
html_content += f”{value}”
html_content += "”
html_content += "”
return html_content
# Dữ liệu ban đầu
initial_data = [
["Họ tên”, "Điểm Toán”, "Điểm Vật lí”, "Điểm Hóa học”],
["Nguyễn Văn A”, "8.5”, "7.0”, "9.0”],
["Trần Thị B”, "7.0”, "8.0”, "8.5”]
]
# Dữ liệu mới cần bổ sung
new_data = [
["Lê Quang C”, "6.5”, "7.5”, "8.0”],
["Phạm Thị D”, "9.0”, "8.5”, "7.5”]
]
# Kết hợp dữ liệu cũ và mới
combined_data = initial_data + new_data
# Tạo nội dung HTML cho bảng dữ liệu
html_content = generate_html_table(combined_data)
# Lưu nội dung HTML vào tệp
with open("data_table.html”, "w”) as file:
file.write(html_content)
print("Tạo tệp HTML thành công!”)
