Câu hỏi/bài tập:
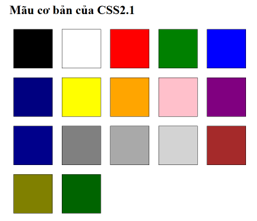
Thiết lập hệ màu cơ bản (17 mảu của CSS2.1) theo bộ ba tham số R, G, B.

Thiết lập bảng màu theo quy tắc của hệ màu RGB.
Giá trị của mỗi màu được thiết lập bởi RGB (x-red, x-green, x-blue)
Trong đó: x-red, x-green, x-blue có thể nhận các giá trị độc lập từ 0 đến 255.

- Đen: RGB(0, 0, 0)
- Trắng: RGB(255, 255, 255)
- Đỏ: RGB(255, 0, 0)
- Xanh lá cây: RGB(0, 128, 0)
- Xanh da trời: RGB(0, 0, 255)
- Xanh lam: RGB(0, 0, 128)
- Vàng: RGB(255, 255, 0)
Advertisements (Quảng cáo)
- Cam: RGB(255, 165, 0)
- Hồng: RGB(255, 192, 203)
- Tím: RGB(128, 0, 128)
- Xanh dương: RGB(0, 0, 139)
- Xám: RGB(128, 128, 128)
- Xám đậm: RGB(169, 169, 169)
- Xám nhạt: RGB(211, 211, 211)
- Nâu: RGB(165, 42, 42)
- Xanh oliv: RGB(128, 128, 0)
- Xanh lá cây đậm: RGB(0, 100, 0)
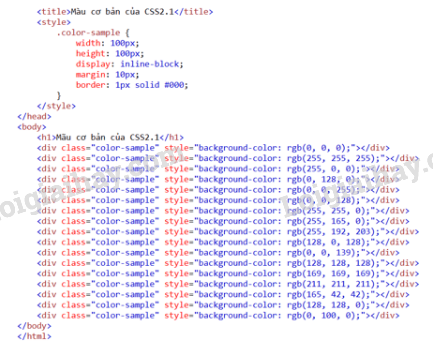
Mã HTML:

Kết quả hiển thị của các màu tương ứng: